Le projet
L’objectif de ce projet était de développer une application engageante qui invite l’utilisateur à effectuer un grand nombre de clics tout en lui offrant une expérience ludique, immersive et visuellement satisfaisante. L’enjeu principal résidait dans la création d’une interface qui transforme une action répétitive en un moment agréable.
Inspirations
Le jeu incrémental ou clicker game
Le jeu incrémental repose sur la satisfaction que va tirer l’utilisateur à cliquer sur un élément interactif (cela peut être par exemple un bouton) et la dynamique créée par cette interaction. On peut rajouter à cela des évolutions dans le jeu au bout d’un certain nombre de clics pour permettre une évolutivité et ainsi proposer une expérience plus riche et renforcer l’intérêt de l’utilisateur pour le jeu. Ce type de jeu se base également sur le potentiel de curiosité de l’utilisateur vis-à-vis de ce qu’il va se passer ensuite, au fur et à mesure que celui-ci accumule les clics.
L’univers du jeu Mario
Les jeux Mario sont construits dans des univers très colorés et récréatifs, qui apportent souvent à la fois détente et amusement. En effet dans cet univers les objectifs sont clairs et simples (pas de difficultés particulières à comprendre les règles ou le but), et les couleurs utilisées pour les décors et les personnages sont souvent particulièrement vives.
Ce type d’univers colle parfaitement avec l’objectif souhaité dans cette application : faire passer à l’utilisateur un moment de détente où il n’y aura pas de difficultés particulières, seulement un objectif simple et une fonctionnalité interactive simple.
Le style rétro
L’app s’inspire aussi d’un style rétro qui renvoie à l’époque du début de Mario, le premier jeu étant sorti en 1983. Je m’appuie donc sur la DA des premiers jeux tout en la revisitant et en proposant une identité graphique plus personnelle.
Concept
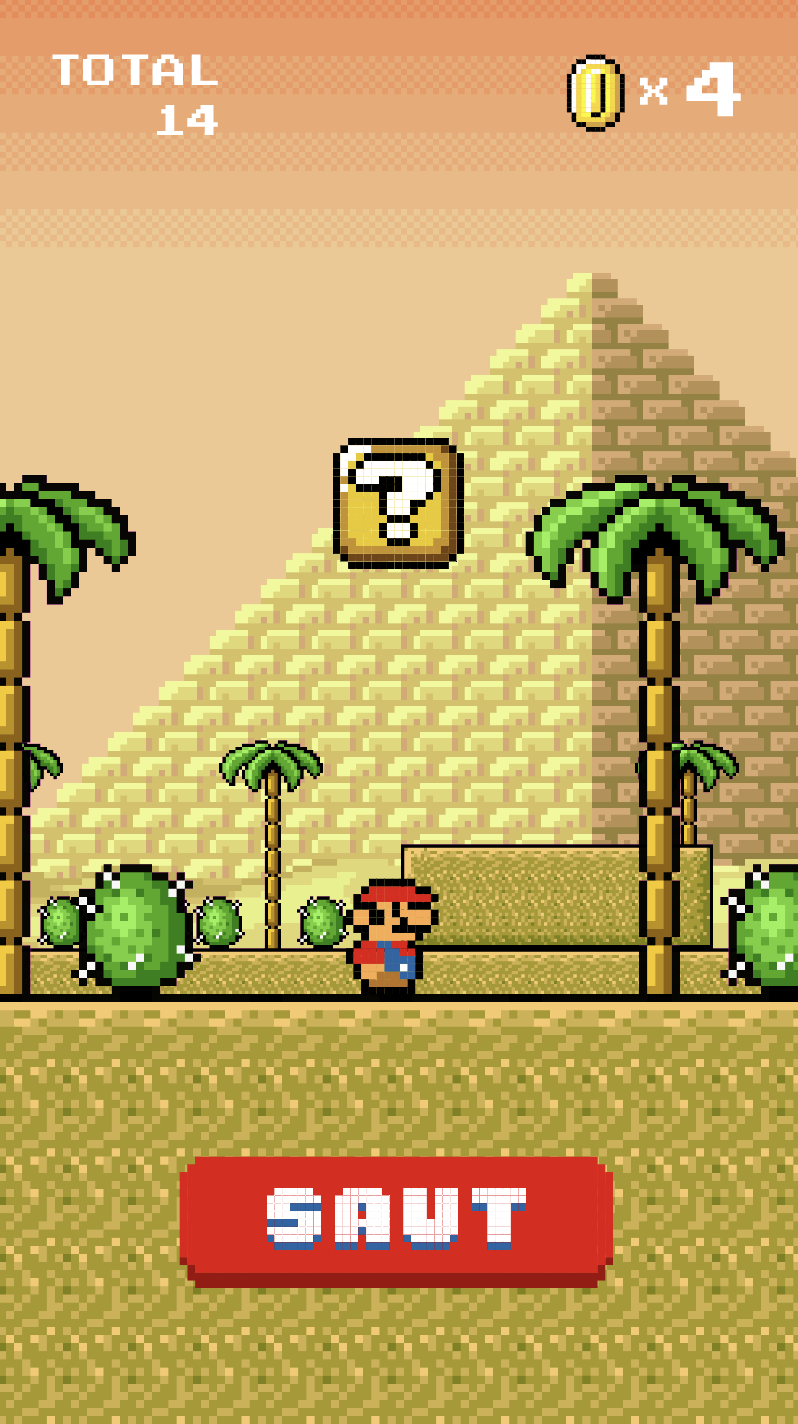
L’idée est de proposer ici à l’utilisateur une expérience interactive à travers un clicker game où celui-ci sera amené à simplement cliquer sur un bouton à de nombreuses reprises pour faire sauter Mario sous un bloc “?” afin de récupérer des pièces et d’atteindre finalement le but ultime de Mario : sauver la princesse Peach qui a été kidnappée. Cependant, ce qu’il ne sait pas c’est que cet objectif est impossible. On lui dira au début que s’il amasse 10 pièces il se rapprochera de son but (sauver la princesse).
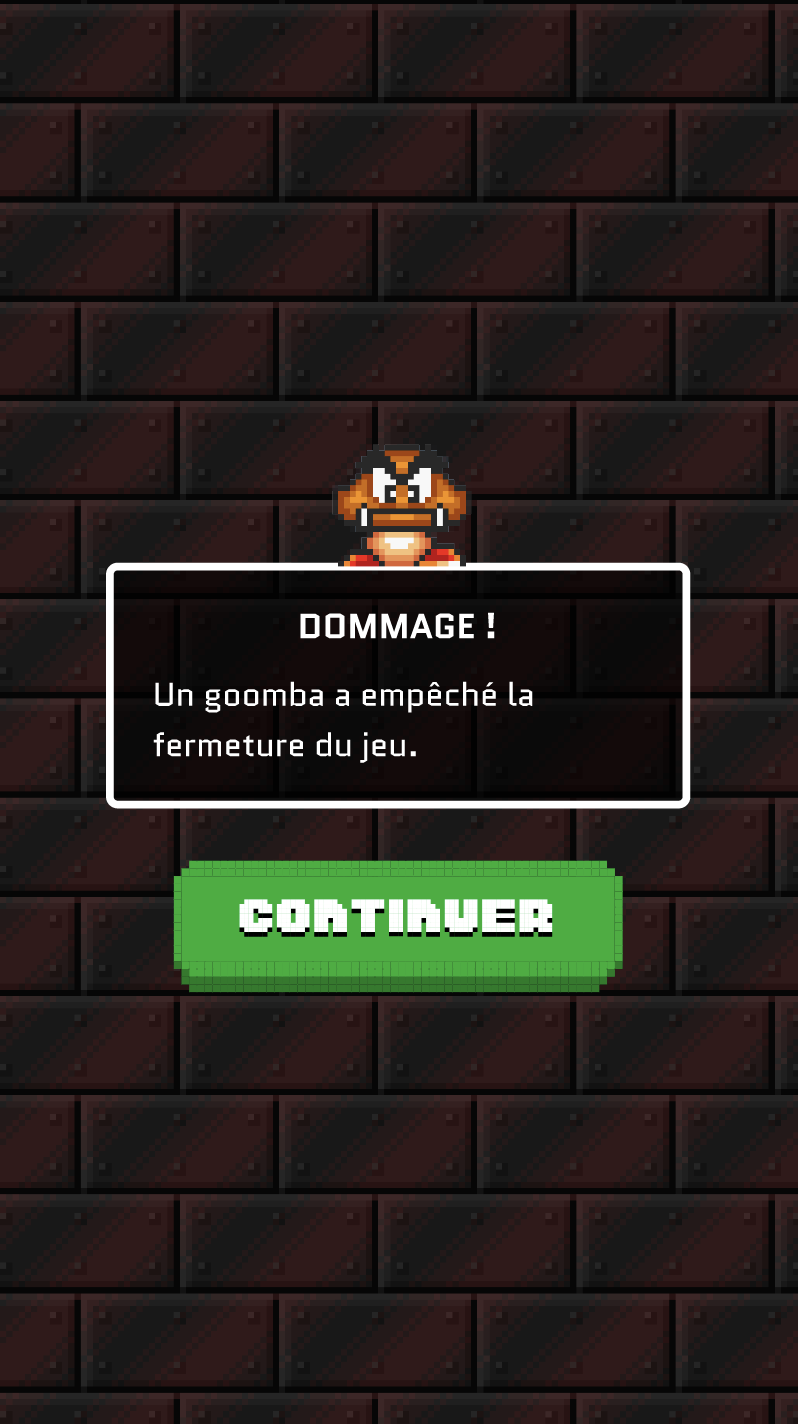
À chaque fois que Mario récupèrera 10 pièces, le décor changera (plaine, désert, bord de mer, montagnes, montages enneigées, volcans / lave). Le but est de faire atteindre à Mario le décor de volcans et de lave car c’est dans celui-ci que se trouve le château de Bowser où il est supposé sauver la princesse. Néanmoins lorsqu’il atteint enfin ce décor avec 50 pièces, un message apparaît indiquant que Bowser est parti en lune de miel avec la princesse. On propose alors à Mario de repasser plus tard. Et puis le jeu recommence au début, obligeant l’utilisateur à repasser par tous les environnements afin de pouvoir à nouveau arriver jusqu’à Bowser. Cela créer une boucle infinie. Cependant une croix rouge apparaît alors, donnant l’illusion à l’utilisateur qu’il peut quitter le jeu.
Un compteur de pièces, placé en haut à gauche de l’écran, permet à l’utilisateur de suivre sa progression en temps réel. Il incite à continuer de jouer pour accumuler davantage de pièces, alimentant ainsi l’anticipation et la curiosité de découvrir ce qui pourrait se produire en atteignant un certain seuil.

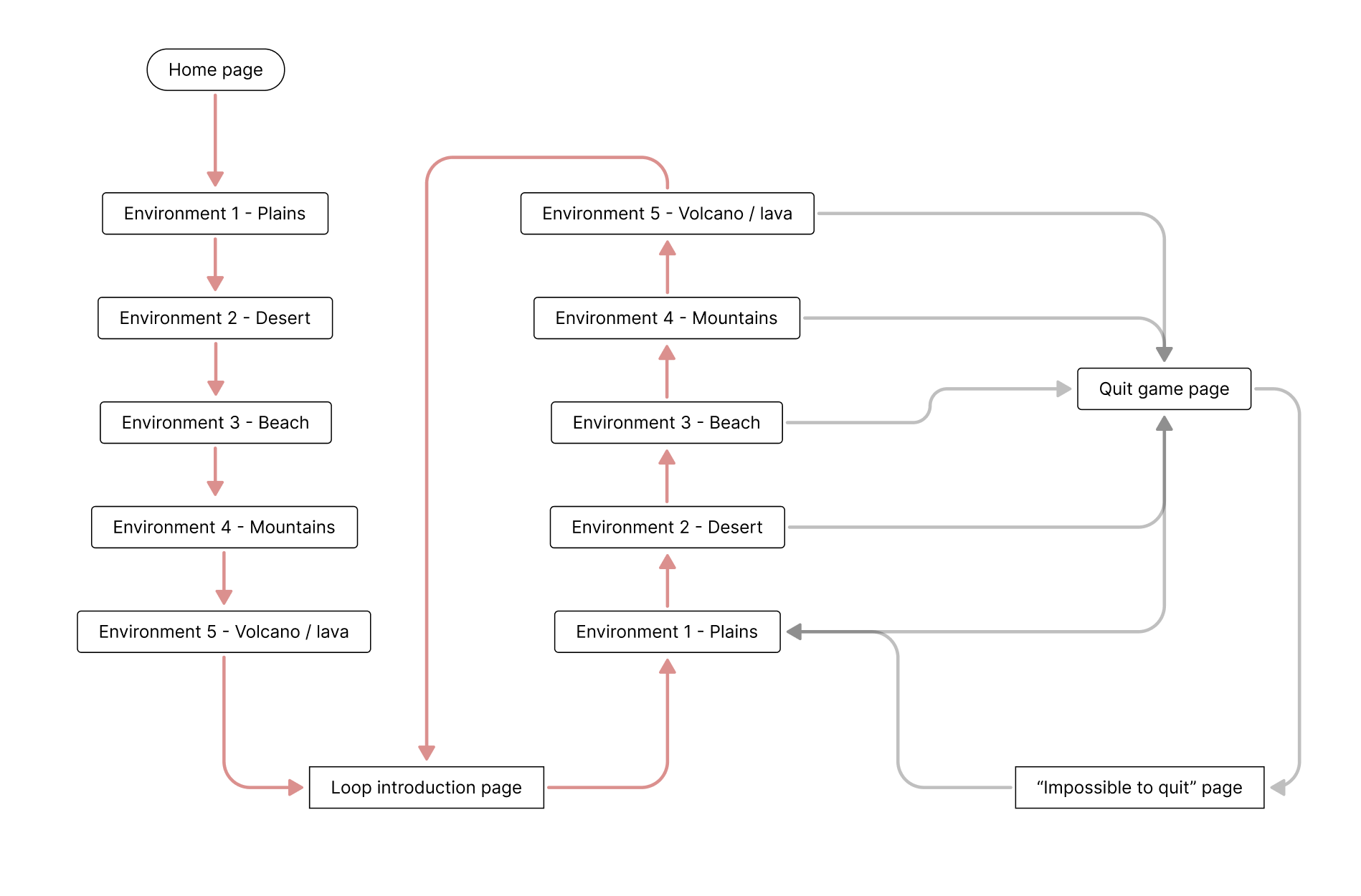
User flow du projet
Conception graphique
Pour concevoir l’animation du personnage lors du saut, j’ai dû analyser en détail le comportement de Figma dans le cadre du prototypage. Cela a impliqué une organisation rigoureuse des blocs constituant le personnage afin d’obtenir une animation fluide et conforme à mes attentes.
J’ai choisi de conserver un style pixel art pour le personnage tout en intégrant des procédés plus modernes d’interface utilisateur, comme un bouton de saut interactif ou un titre qui effectue un zoom avant et arrière pour créer un effet dynamique.
Afin de garantir une cohérence visuelle, le personnage a été entièrement réalisé en pixel art, en utilisant une grille précise de 4x4 pixels. Cette contrainte m’a permis de respecter l’esthétique rétro tout en soignant chaque détail.
Pour enrichir l’univers graphique et dépasser les limites du design original, j’ai ajouté une dimension de profondeur. Les plateformes à l’arrière-plan ont été travaillées pour créer un effet 3D subtil, contrastant avec les éléments de premier plan et apportant une richesse visuelle supplémentaire. Cette approche visait à moderniser l’environnement tout en restant fidèle à l’esprit du jeu.
Enfin, un travail de correction colorimétrique a été réalisé sur certaines images afin de maintenir une homogénéité des teintes et d’assurer des contrastes efficaces entre les éléments d’interface et les illustrations. Cette étape a été cruciale pour offrir un rendu global cohérent et visuellement équilibré.